목차
1. 정적 컨텐츠
정적 컨텐츠는 파일을 그대로 웹브라우저에 내려 주는 것으로, 스프링 부트는 정적 컨텐츠 기능을 자동으로 제공


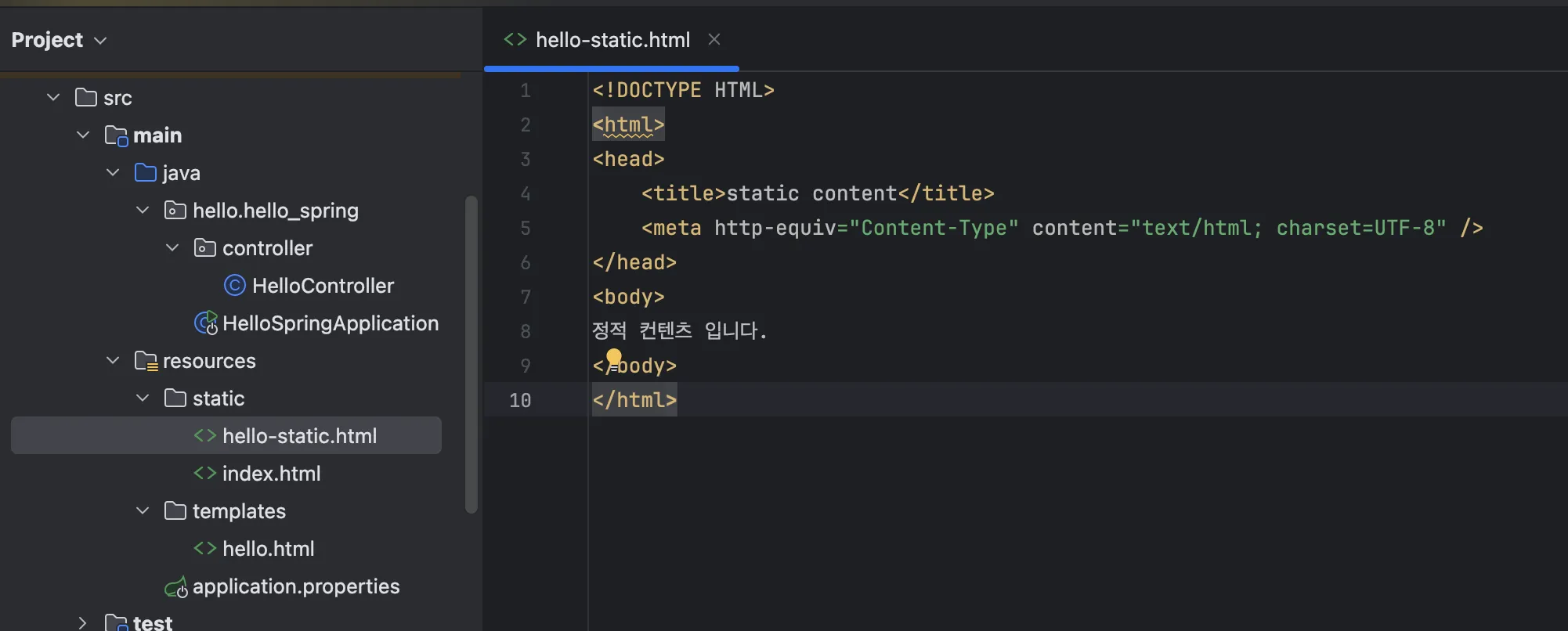
resources/static 폴더에 있는 hello-static.html 파일을 작성하면 정적파일이 그대로 반환됨

- 웹브라우저에서 localhost:8080/hello-static.html 로 접속 시 내장 톰캣 서버가 요청을 받음
- 이 요청을 우선 스프링 컨테이너에게 전달하지만, hello-static 관련 컨트롤러가 없는 것을 확인
- resources/static/hello-static.html 파일을 찾고 이를 반환해줌
2. MVC와 템플릿 엔진
서버에서 프로그래밍해서 html을 동적으로 변형하여 클라이언트에게 전달
MVC: Model, View, Controller
웹 애플리케이션을 역할에 따라 나눠서 개발하는 방식으로, 유지보수성과 확장성이 뛰어남
Model: 데이터들을 저장, 처리
View: 사용자에게 보여질 화면 생성하고, 사용자 입력 컨트롤러로 반환
Controller: 사용자의 입력을 처리하고, 필요한 Model을 호출해 데이터를 조회하거나 수정한 후, 해당 데이터를 View에 전달
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam(value = "name") String name, Model model) {
// @RequestParam("name")은 요청 URL에서 name 파라미터를 받아오는 역할
// required= false로 설정 시, 파라미터 값 없으면 null을 반환
// 'String name'은 요청에서 받은 'name' 파라미터 값을 저장
model.addAttribute("name", name); // 'name' 값을 모델에 추가하여 뷰에서 사용 가능하게 함
// "name"은 뷰에서 사용할 변수 이름
// 두 번째 'name'은 URL에서 전달된 파라미터 값
return "hello-template";<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>

html이 변환된 것을 확인할 수 있다.

- 웹 브라우저에서 localhost:8080/hello-mvc?name=spring 와 같은 URL을 요청
- 웹 브라우저에서 보낸 요청은 내장 톰캣 서버로 전달되고, 톰캣 서버는 스프링 컨테이너에 전달
- 스프링 컨테이너는 helloController에서 helloMvc 메소드를 호출
- @RequestParam을 통해 name 파라미터 값 (spring)을 추출하여 모델에 추가하고, hello-template 뷰 이름을 반환
- 컨트롤러에서 문자열을 리턴하면, viewResolver가 호출되어 templates/문자열.html 파일을 찾음
- 이후 thymeleaf 템플릿 엔진이 html을 변환하고 결과를 브라우저에 전달
viewResolver: 뷰 이름을 실제 뷰 템플릿으로 변환하는 역할
컨트롤러에서 반환한 뷰 이름을 바탕으로 실제 뷰 파일을 찾고, Thymeleaf와 같은 템플릿 엔진을 사용하여 실제 HTML 페이지로 변환
3. API
json 데이터 구조 포맷으로 클라이언트에게 데이터를 전달
ResponseBody 문자 반환
@GetMapping("hello-string")
@ResponseBody //템플릿 엔진 사용하지 않고 body 부에 데이터 직접 반환
public String helloString(@RequestParam("name") String name) {
return "hello " + name;
}
}
HTML 코드 없이 문자 그대로 작성된 것을 확인할 수 있다.
이전 방식들은 뷰라는 템플릿을 조작하는 방식이었지만, 이 방식은 responsebody 통해 데이터를 직접 반환
ResponseBody 객체 반환
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello; //문자가 아니라 객체를 반환, 객체가 반환되면 json 방식으로 데이터를
// 만들어서 HTTP응답에 반환하는게 default
//json은 key : value 형식으로 구성, 중괄호({})로 둘러쌓아 표현
}
static class Hello {
private String name;
public String getName() { //프로퍼티 접근 방식
return name;
}
public void setName(String name) {
this.name = name;
}
}
프로퍼티: 클래스의 필드(멤버 변수)를 외부에서 접근하고 수정할 수 있도록 해주는 방법
Getter 메서드: 프로퍼티의 값을 읽어오는 메서드
Setter 메서드: 프로퍼티의 값을 설정(수정)하는 메서드

- 웹 브라우저에서 loclahost:8080/hello-api URL을 요청
- 웹 브라우저에서 보낸 요청은 내장 톰캣 서버로 전달되고, 톰캣 서버는 스프링 컨테이너에 전달
- 스프링 컨테이너는 helloController에서 hello-api 메소드를 호출
- responseBody 어노테이션으로 인해 HTTP 응답 본문(body)에 데이터 자체를 반환
- 이전의 viewResolver가 동작하는 대신 HttpMessageConverter가 동작
- 단순 문자라면 stringconverter가 동작하여 문자열 반환
- 객체라면 jsonconverter가 동작하여 객체를 json 스타일로 변환하여 반환
'spring boot' 카테고리의 다른 글
| 스프링 부트 프로젝트 환경 설정 (0) | 2025.04.02 |
|---|
