스프링 부트 프로젝트 환경 설정
목차
1. 프로젝트 생성
사전에 IntelliJ 설치(학생 인증 시 Ultimate 버전을 무료로 사용 가능)
start.spring.io 에 들어간 후

project는 Gradle-Groovy 선택
Language는 Java
Spring Boot 버전은 상관 없지만 3.4.4를 선택하였다
(sanpshot은 아직 개발 중이라 안정화 되지 않은 버전이라 추천 x)
(M3 같은 경우도 정식 릴리즈된 버전이 아님)
packaging은 Jar
Java 버전은 17 이상이어야한다.

Dependencies에 Spring Web과 Thymeleaf을 추가하고
Generate 클릭하여 파일 다운로드 후 압축해제 한다.

인텔리제이를 열고 open을 누른 뒤 build.gardle을 선택 후 열기
(팝업창이 뜨면 open as project를 누르면 된다)


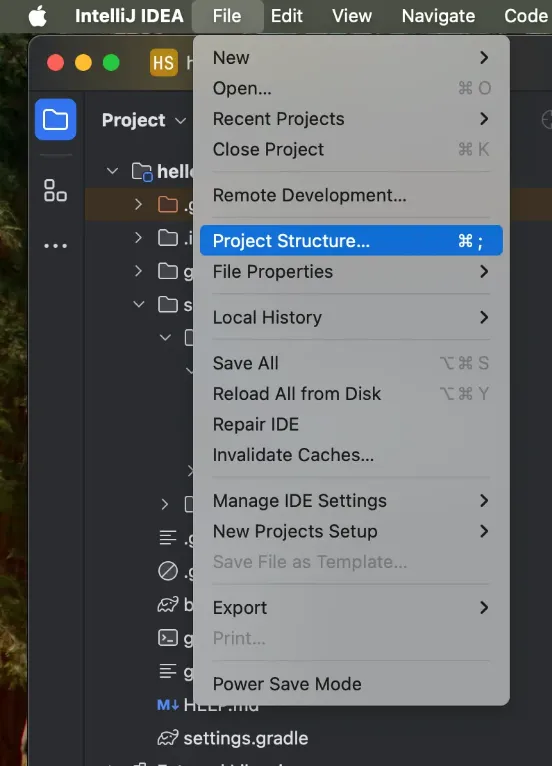
설정된 자바 버전이 다를 수 있으므로 file→ project structure에서 jdk가 버전이 맞는지 확인

gradle이 사용하는 jdk 설정도 확인해준다. (setting → gradle 검색)

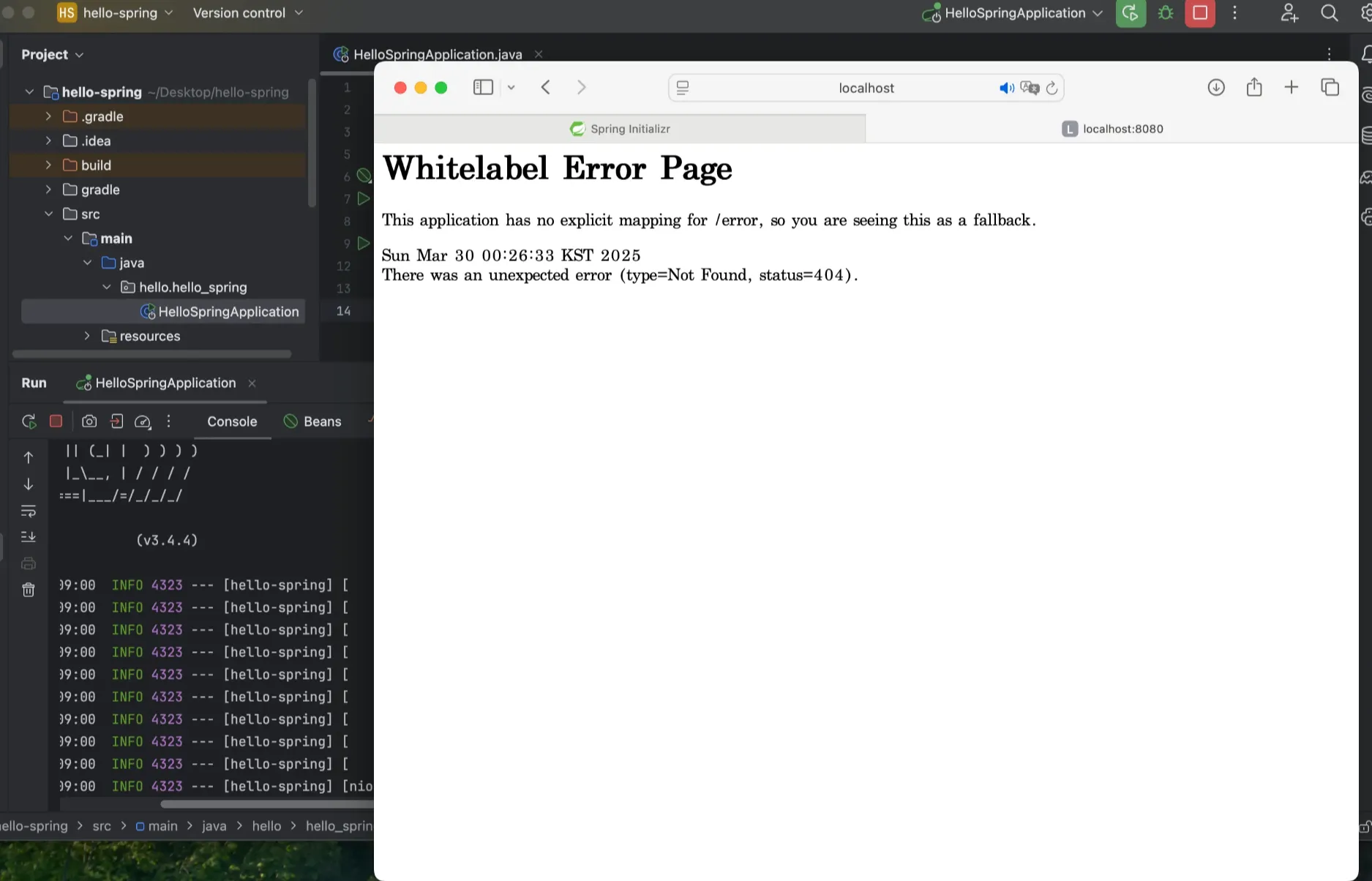
프로젝트 구조를 살펴보면
gradle 폴더: gradle 빌드 도구 관련 파일들이 위치
src/main/java 폴더 : 실제 패키지와 Java 소스 코드
src/main/resources 폴더: 자바 코드 파일을 제외한 xml, properties, html 등 파일들이 존재
src/test 폴더: 테스트 코드 관련 소스들이 저장

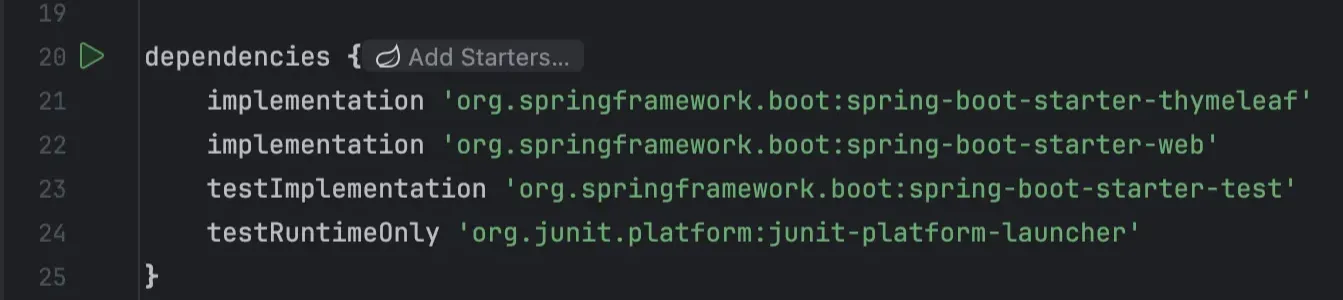
build.gradle 파일을 열어보면 스프링 부트와 자바 버전이 명시되어있다.
dependencies 항목에는 선택했던 Thymeleaf와 Spring Web, 그리고 자동으로 포함된 테스트 라이브러리가 있다.
또한 mavenCentral은 이러한 라이브러리들을 Maven Central 저장소에서 다운로드받도록 설정된 것이다.

HelloSpringApplication 파일을 열고 main 메서드를 실행하면 사진과 같은 콘솔창이 나타나며

콘솔 창에서 'Tomcat started on port 8080 (http) with context path '/' 메시지를 확인할 수 있다.

localhost:8080에 접속했을 때 에러 페이지가 표시되면 정상적으로 실행된 것이다.
2. 라이브러리 살펴보기


dependencies에 Thymeleaf와 Spring Web,
자동으로 포함된 테스트 라이브러리가 있지만
external Libraries를 열어보면 많은 라이브러리들이 들어있다.
→ Gradle이 의존관계가 있는 라이브러리를 함께 다운로드하기 때문

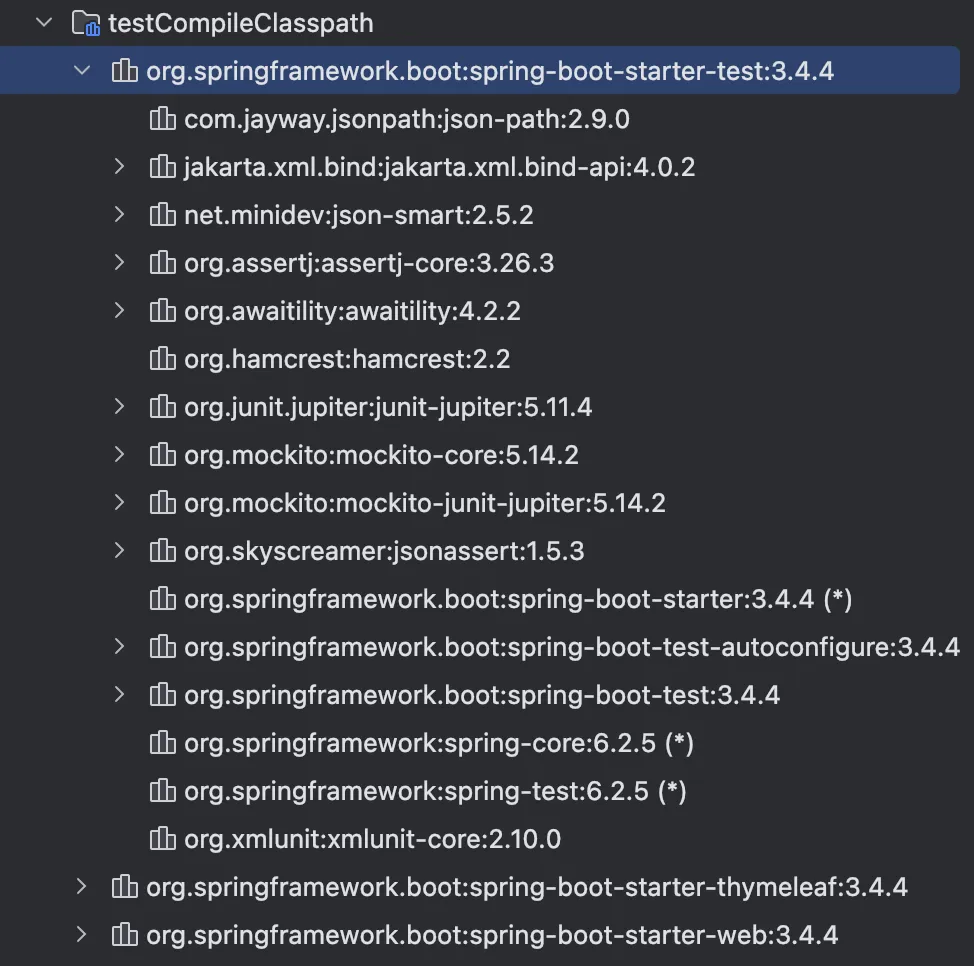
우측 상단의 Gradle 탭에서 Dependencies 항목을 열어보면 프로젝트 생성 시 선택했던 thymeleaf와 web 라이브러리를 확인할 수 있다.

라이브러리 폴더를 열어보면 해당 라이브러리와 의존관계인 라이브러리들이 함께 있는 것을 확인 할 수 있다.
스프링 부트 라이브러리
- spring-boot-starter-web
- spring-boot-starter-tomcat: 톰캣 (웹서버)
- spring-webmvc: 스프링 웹 MVC (요청-응답의 흐름을 처리)
- spring-boot-starter-thymeleaf: HTML 템플릿 엔진으로, HTML 파일을 View로써 처리(렌더링)하는 템플릿 엔진
- spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅
- spring-boot: 스프링 부트의 핵심 기능
- spring-core: 의존성 주입(DI), 빈(스프링 컨테이너가 관리하는 자바 객체) 관리 등
- spring-boot-starter-logging: 로그 출력 기능 제공
- logback, slf4j
- spring-boot: 스프링 부트의 핵심 기능

테스트 라이브러리
- spring-boot-starter-test
- junit: 단위 테스트 프레임워크
- mockito: 목 라이브러리, 가짜 객체(mock)를 만들어 테스트하는 도구 (실제 DB나 API 없이도 테스트 가능, 개발자가 객체의 동작 제어 가능)
- assertj: 테스트 코드의 가독성과 작성 편의성을 높여주는 라이브러리
- spring-test: 스프링 통합 테스트 지원
단위 테스트 vs 통합 테스트
단위 테스트
특정 기능(함수, 메서드, 클래스)이 정확히 작동하는지 확인하는 테스트
장점: 빠른 실행 속도, 독립성, 디버깅 용이
단점: 외부 시스템과의 상호작용은 테스트되지 않음, 전체 흐름 테스트 불가
통합 테스트
여러 모듈, 컴포넌트, 시스템 간의 연결이 제대로 작동하는지 확인하는 테스트
장점: 실제 환경과 비슷하게 작동 테스트 가능
단점: 실행 속도가 느리며, 문제 발생 시 원인 파악 어려움
3. View 환경설정

spring boot 실행 시 우선 static 폴더에서 index.html 파일을 찾고,
해당 파일이 존재하면 이를 자동으로 웰컴 페이지(시작 페이지)로 사용한다.
만약 static 폴더에 index.html 파일이 존재하지 않다면,
templates 폴더에서 템플릿 엔진(FreeMarker, Groovy, Thymeleaf, Mustache)에 맞는 index 파일을 찾아 자동으로 웰컴 페이지로 인식한다.

package hello.hello_spring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller // 해당 클래스가 웹 요청 처리하는 컨트롤러 임을 알려줌
public class HelloController {
@GetMapping("hello") // /hello 주소로 접속하면 메서드 실행
public String hello(Model model) { // View(HTML)에 데이터 넘길 수 있게 해주는 객체
model.addAttribute("data", "hello!!"); // data라는 이름으로 hello!!를 View에 전달
return "hello"; // templates/hello.html 파일을 찾아 렌더링
}
}

<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p> <!--${data} 컨트롤러에서 전달한 모델 값 hello!!를 불러옴-->
</body>
</html>

- 웹 브라우저에서 localhost:8080/hello에 접속 시, 요청이 내장 톰캣 서버로 전달된다.
- 내장 톰캣 서버는 이 요청을 스프링 컨테이너에게 넘기고, HelloController가 해당 요청을 처리한다.
- model.addAttribute("data", "hello!!") 로 템플릿에 넘겨줄 데이터를 설정하고, hello라는 view 이름을 반환한다
- 컨트롤러에서 문자열을 리턴하면, viewResolver가 호출되어 templates/문자열.html 파일을 찾는다.
- 이후 thymeleaf 템플릿 엔진이 html을 렌더링하고 결과를 브라우저에 전달한다.
4. 빌드하고 실행하기
cd /Users/gim-uiyun/Desktop/hello-spring`
./gradlew build
cd build/libs
Java -jar hello-spring-0.0.1-SNAPSHOT.jar